【WordPress】ブログ記事内の画像をクリックで拡大できるようにするプラグイン【Firelight Lightbox】

WordPressのブログ記事内の画像をクリックしてポップアップで拡大表示できるようにするプラグイン、「Firelight Lightbox」の使い方について解説します。
※こちらプラグインは「Easy FancyBox」という名前でしたが、2024年より「Firelight Lightbox」へ変更となりました。
目次
普通に設置しただけでは記事の画像が拡大されない
WordPressブログに画像を設置するとデフォルトの状態ではクリックできず、画像を元のサイズで確認することは出来ません。
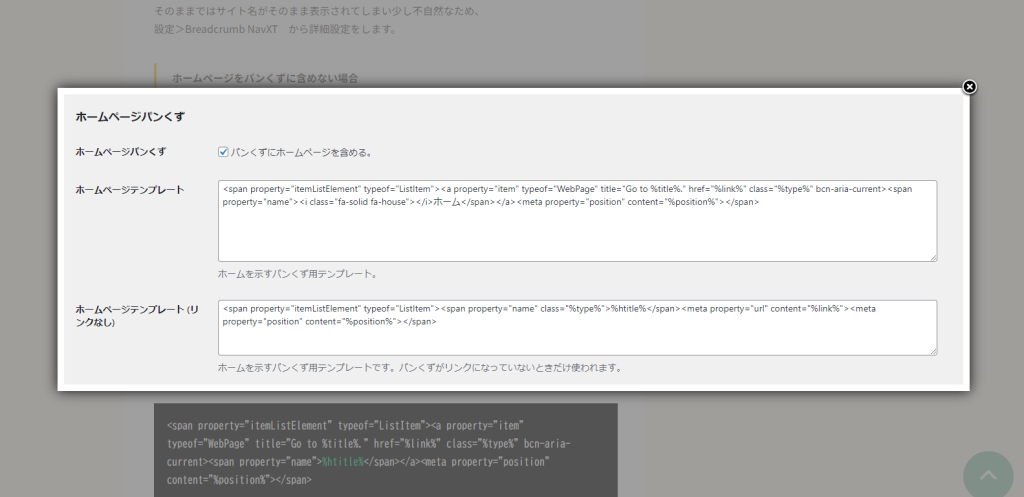
以下のように画像に文字が含まれている場合は画質も下がってしまうため見づらい状態です。

ちなみに、プラグインがなくても画像ファイルへのリンクを設定することで拡大表示することは出来ます。その場合別ページへ遷移されるため、ブラウザバックで記事ページへ戻る必要があります。
Firelight Lightboxで実現できること
- 記事内の画像をクリックするとページ内で拡大画像をポップアップ表示されるように出来る
- ×ボタンをクリックで閉じる
実装された状態

パソコンでは横幅いっぱいに表示されるので画像内の文字もかなり見やすくなりました。
画像ファイルへのリンクと違い、ページ遷移せずに同一ページ内で画像詳細を確認できます。
Firelight Lightboxをインストール
新規プラグインを追加から「Firelight Lightbox」と検索して有効化します。
有効化後は設定作業などは行う必要はありません。
投稿記事を編集

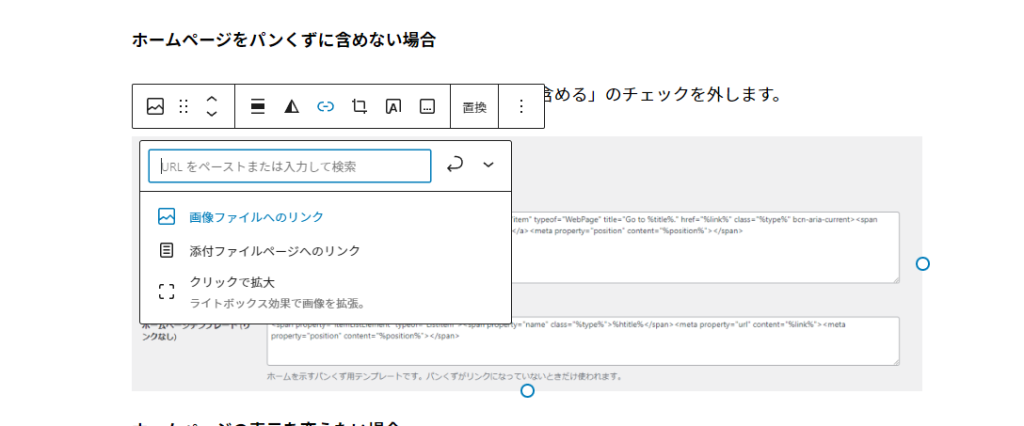
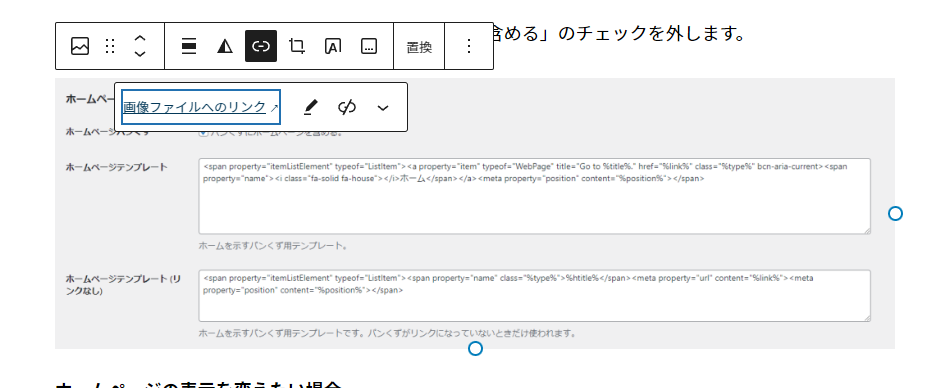
「画像ファイルへのリンク」または新規追加された「クリックで拡大」を設定します。
画像ファイルへのリンク
画像ファイルへのリンクを選びます。

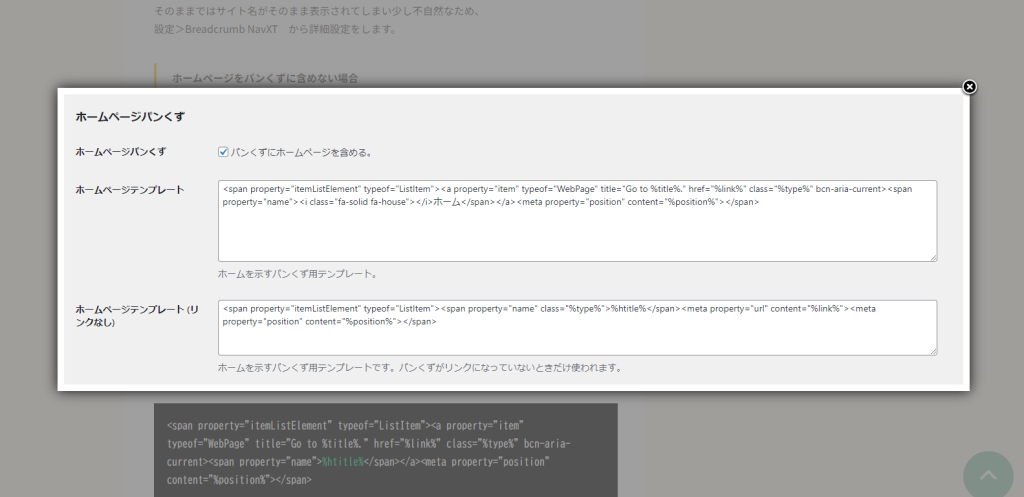
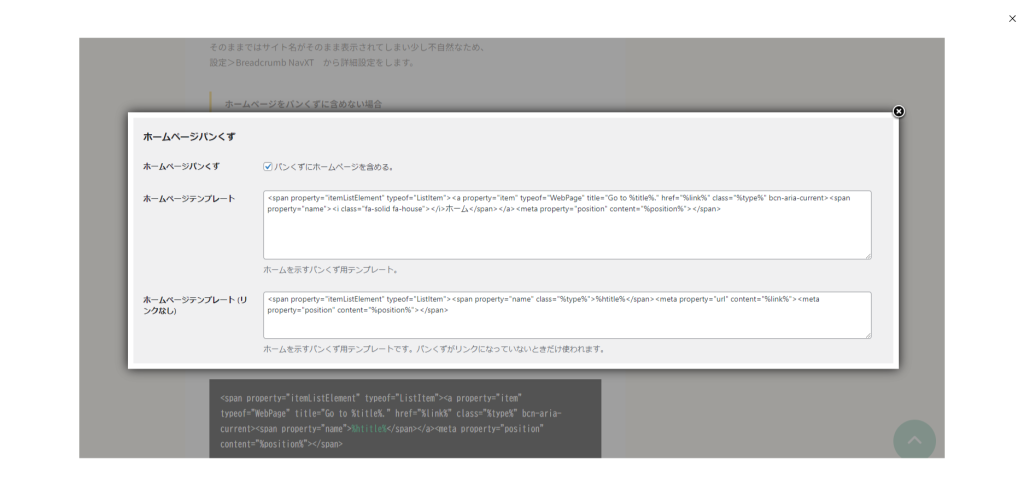
保存して記事を確認するとポップアップで表示されるようになりました。

クリックで拡大
「クリックで拡大」を選択した場合は、白背景のライトボックスで表示されます。
画像右上に拡大表示アイコンが表示され、画像にカーソルを当てると虫眼鏡アイコンに代わります。
以下の画像は「クリックで拡大」で設定してみました。


機能的には「画像ファイルへのリンク」で設定した時と同じのため、お好みで設定しましょう。
まとめ
スマホの場合は2本の指でつまむ、ピンチ操作することで画像を拡大することが出来るので、どちらかというとPC向けの機能です。
元々解像度の低い画像を使用する場合は拡大してもあまり変化がないため、必要がないと思います。
必須プラグインではないかもしれませんが、以下のようなブログや投稿で活躍しそうです。
- 文字が含まれる画像を載せたい
- スクリーンショットなど、大きいサイズの画像を載せたい
- ギャラリーページとして、1枚1枚の画像を綺麗に見せたい
- 当サイトのような解説ブログ
クリックした時のアニメーションやデザインが綺麗なので、モーダルウインドウを使うギャラリーのような投稿ページでおすすめです。