【WordPress パンくずリスト】プラグインBreadcrumb NavXTの使い方
目次
プラグインをインストール
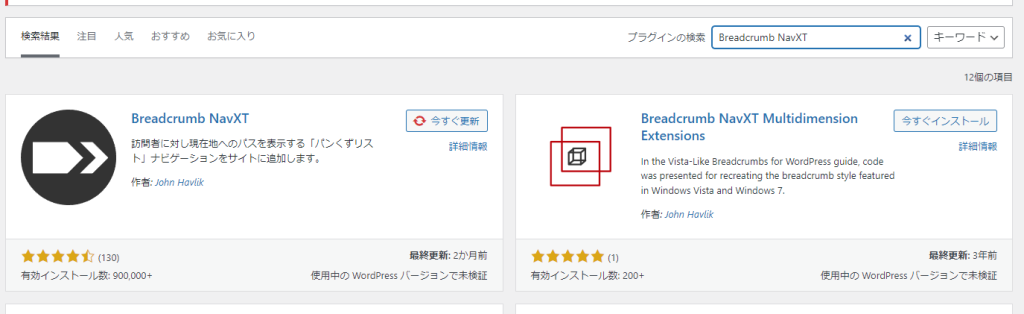
新規プラグインを追加から「Breadcrumb NavXT」を検索して、インストールして有効化

コードをphpファイルに貼り付ける
以下のコードを貼り付けるだけで自動的にパンくずリストが表示されます。
まずは設置してみましょう。
single.php(記事個別ページ)
index.php、archive.php、各種category.php(記事一覧ページ)
に以下のコードをそのまま貼り付けます。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if (function_exists('bcn_display')) {
bcn_display();
} ?>
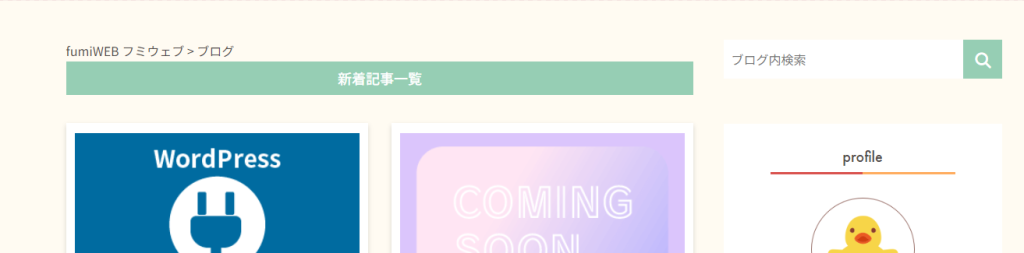
</div>表示されました。

そのままではサイト名がそのまま表示されてしまい少し不自然なため、
設定>Breadcrumb NavXT から詳細設定をします。
ホームページをパンくずに含めない場合
ホームページパンくずの「パンくずにホームページを含める」のチェックを外します。

ホームページの表示を変えたい場合
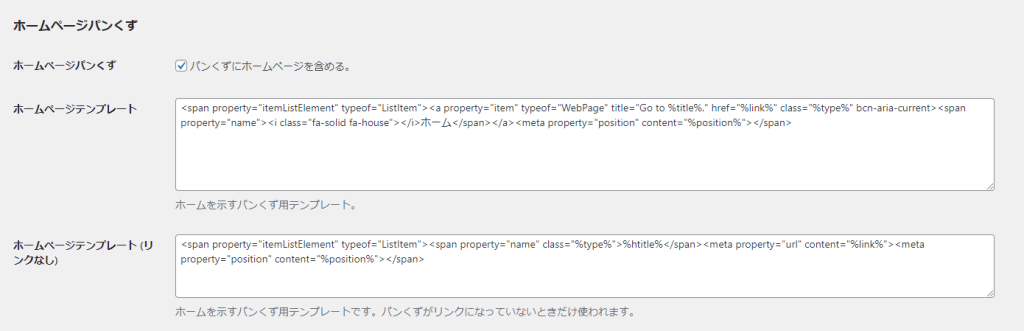
2番目の入力フォーム「ホームページテンプレート」を編集します。
初期状態のコードは以下になります。
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current><span property="name">%htitle%</span></a><meta property="position" content="%position%"></span>%htitle% がサイト名を表示している部分です。
こちらを「ホーム」など好きな文言に変更します。
文字の付近にFontAwesomeなどのアイコンを設置することもできます。
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current><span property="name"><i class="fa-solid fa-house"></i>ホーム</span></a><meta property="position" content="%position%"></span>変更を保存すると1階層目の表示が変更されました。

矢印を変更する
設定画面ではパンくずリストの間の矢印も変更できます。
初期値は>で、以下の記号が入っています。
>少し小さいので全角文字の>へ変更しました。
CSSで調整
あとはデザインに合わせてCSSで余白の調整などをします。

間隔を整えました。
今いる位置も表示され、ブログを巡回しやすくなりました。
まとめ
今まではプラグインを使わずに以下のようなphpで記述していましたが、共通のコードを使えるのでプラグインの方が圧倒的に便利でした。
アイコンがそれぞれの階層ごとについていたり、デザインが複雑な場合はphpで記述した方が良さそうです。
▼ single.phpに書いていたコード
<ol class="c-breadcrumb">
<li><a href="<?php echo esc_url(home_url('/')); ?>"><i class="fa-solid fa-house"></i>ホーム</a>
</li>
<li>
<p class="arrow">></p>
</li>
<li>
<a href="<?php echo esc_url(home_url('/blog/')); ?>">ブログ</a>
</li>
<li>
<p class="arrow">></p>
</li>
<li>
<i class="fa-regular fa-folder"></i>
<a href="<?php
$cat = get_the_category(); //現在のページのカテゴリ―を取得
$cat_id = $cat[0]->cat_ID; //取得したカテゴリーのIDを取り出す
$cat_link = get_category_link($cat_id); //取り出したカテゴリーIDをget_category_linkに指定
echo $cat_link; //指定したカテゴリーページのURLを出力
?>">
<?php
$category = get_the_category(); //現在のカテゴリ取得
$cat_name = $category[0]->cat_name;
echo $cat_name;
?>
</a>
</li>
</ol>