【WordPress】プラグインでBasic認証を設定する方法【HTTP Auth】
今回はWordPressサイトにプラグイン「HTTP Auth」を使用して「Basic認証」を設定する方法について解説していきます。
Basic認証とは、WebサイトにパスワードとIDを設定して入力しないとアクセスできないように設定することです。
目次
こんな時に使います
・練習用に作成した架空のサイトをポートフォリオに掲載する時
・コーディング作業完了後、テストアップしたページをクライアントに確認して貰いたい時
静的サイトと比べてWordPressサイトの場合はプラグインをインストールするだけで設定できるので、とても簡単です。
静的サイトでの設定方法に関しては以下の記事で解説しています。
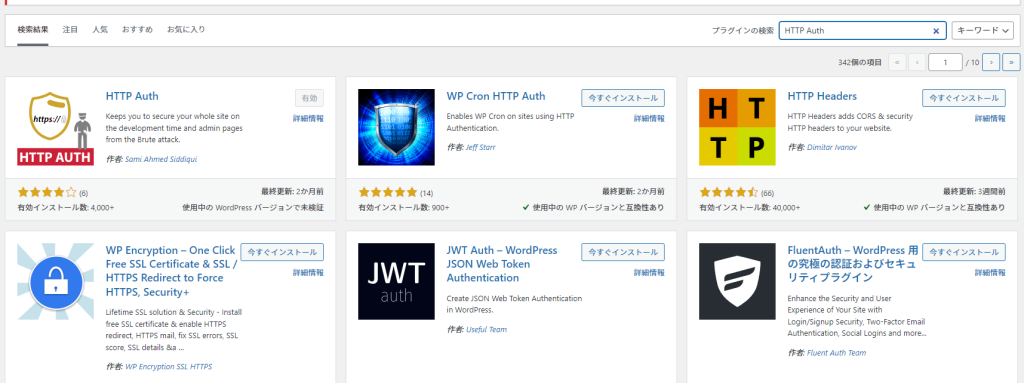
プラグイン「HTTP Auth」をインストールする

プラグインを追加から検索して有効化します。
HTTP Authの設定
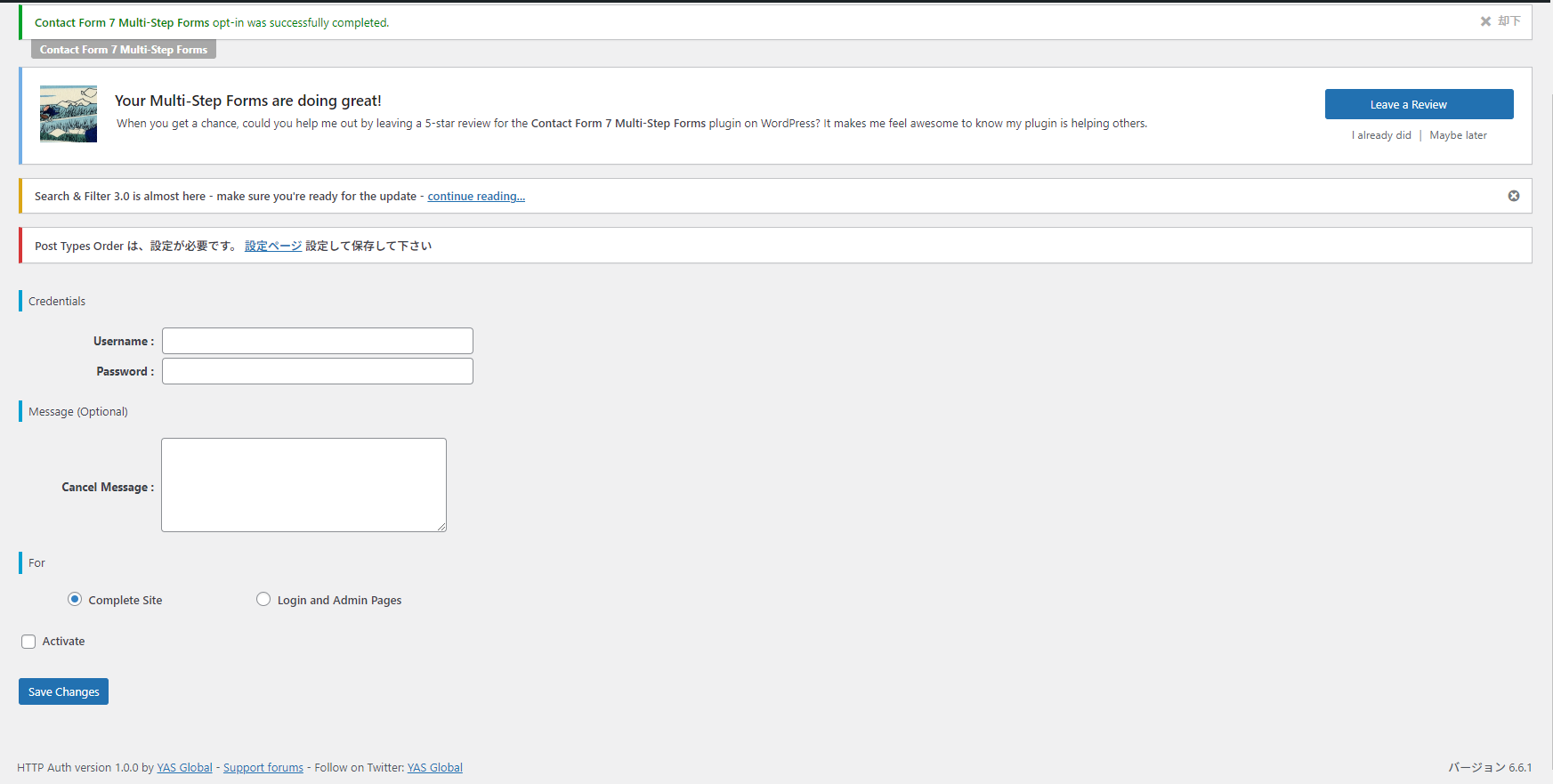
有効化すると左メニューにHTTP Authが追加されるのでそこからパスワードやIDを設定します。

英語になっている部分について解説していきます。
Credentials
IDとパスワードを設定する項目です。
- Username : IDを設定します。
- Password : パスワードを設定します。
Message (Optional)
ログイン失敗時に表示されるメッセージを設定する項目です。
Basic認証をかける際には必要ないと思いますので、こちらは空欄で構いません。
- Cancel Message : ログイン失敗時に表示されるメッセージを設定
For
パスワードをかける対象を設定します。
- Complete Site サイト全体にパスワードをかける
- Login and Admin Pages WordPressログイン画面と管理画面にパスワードをかける
通常はComplete Siteを選択します。
Activateにチェックを入れる
- Activate Basic認証を有効化
- Save Changes 設定を保存して反映
「Save Changes」をクリックするとBasic認証が設定されます。